תנאי שימוש
ההדרכה והתבנית לפתיחת בלוג בתבנית 'נצר אחרון' JGuide שפותחו באפקה המכללה האקדמית להנדסה בת"א ניתנות כאן ללא תשלום וללא אחריות לכל מי שיקיים את התנאים הבאים:
- התחייבות לא לשנות דבר בתבנית ללא אישור בכתב מהמכללה.
- הסכמה כי המידע שיפורסם ע"י המשתמש בתבנית יהיה שיתופי ויהיה נגיש לכל.
ההדרכה והתבנית לפתיחת בלוג בתבנית 'נצר אחרון' JGuide שפותחו באפקה המכללה האקדמית להנדסה בת"א ניתנות כאן ללא תשלום וללא אחריות לכל מי שיקיים את התנאים הבאים:
- התחייבות לא לשנות דבר בתבנית ללא אישור בכתב מהמכללה.
- הסכמה כי המידע שיפורסם ע"י המשתמש בתבנית יהיה שיתופי ויהיה נגיש לכל.
- הסכמה מראש לשינויים ושיפורים אוטומטיים שיופיעו בתבנית בעתיד.
- התחייבות כי המידע יהיה ראוי למטרתו, דהיינו: סיוע באתור ותעוד קורותיהם של ניצולי שואה.
- להימנע מהוספת פרסומות מכל סוג.
עצם השימוש בתבנית מהווה הסכמה לתנאים שלמעלה.
מבנה כללי ותצוגת הבלוג
לוגו לרוחב כל הבלוג שמכיל לוגואי משנה של שותפים נוכחיים ושותפים בעתיד [חובה].
אזור עיקרי שמכיל מידע אודות המראיין המרואיינים ומקום מגוריהם לפני ובזמן השואה [חובה].
תפריט צד המכיל מפה דינמית מותאמת אישית [חובה].
תפריט צד המכיל סרטון שאוחסן ב youtube [רשות].
אזור עיקרי שמכיל מידע אודות המראיין המרואיינים ומקום מגוריהם לפני ובזמן השואה [חובה].
תפריט צד המכיל מפה דינמית מותאמת אישית [חובה].
תפריט צד המכיל סרטון שאוחסן ב youtube [רשות].
תפריט צד המכיל 'ארכיב' [חובה]
תפריט צד ובו פרופיל אישי של הכותב עם תמונה [רשות].
תפריט צד ובו פרופיל אישי של הכותב עם תמונה [רשות].
פתיחת הבלוג
הכן כתובת דואר אלקטרוני וסיסמה רצוי כי יהיה זה חשבון בגוגל למשל: Gmail.
היכנס ל www.blogger.com ובחר ב Create your blog now
הקלד את כתובת האי מייל שלך בתיבת שם המשתמש והקלד סיסמה.
שם הבלוג יהיה קוד הניצול. דוגמה:
RelatioNet SC MO 98 SA PO
בחר כתובת משמעותית לבלוג כזו המורכבת מאותיות הקוד שלו לדוגמה:
scmo98sapo.blogspot.com
סמן את תיבת ההסכמה לתנאי גוגל ועבור למסך הבא.
הקש על Continue במסך בחירת העיצוב. המערכת תבחר בעצמה בעיצוב כלשהו שיוחלף על ידך בהמשך.
שינוי העיצובים
כדי לשנות את העיצוב הכללי בחר בלשונית Template > Edit HTML
1. הורד, בחר [ Ctrl A ] והעתק [ Ctrl C ] את תוכן הקובץ lsurvivortemplate.doc
2. עבור לבלוג שפתחת, הצב את העכבר על הקוד הנמצא בתוך המסגרת, בחר את הקוד הקיים [ Ctrl A ] והדבק [ Ctrl V ] במקומו את הקוד החדש.
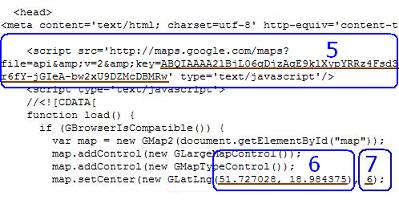
4. השג מפתח API Google Maps API
5. אתר את מפתח ה API הישן והחלף אותו במפתח שהשגת.
6. קבע את הקואורדינטות שימרכזו את המפה המבוקשת.
7. קבע את מרחק הצפייה [ מדינה, עיר, רחוב ] בעזרת המספרים שבין 5-15.
הכן כתובת דואר אלקטרוני וסיסמה רצוי כי יהיה זה חשבון בגוגל למשל: Gmail.
היכנס ל www.blogger.com ובחר ב Create your blog now
הקלד את כתובת האי מייל שלך בתיבת שם המשתמש והקלד סיסמה.
שם הבלוג יהיה קוד הניצול. דוגמה:
RelatioNet SC MO 98 SA PO
בחר כתובת משמעותית לבלוג כזו המורכבת מאותיות הקוד שלו לדוגמה:
scmo98sapo.blogspot.com
סמן את תיבת ההסכמה לתנאי גוגל ועבור למסך הבא.
הקש על Continue במסך בחירת העיצוב. המערכת תבחר בעצמה בעיצוב כלשהו שיוחלף על ידך בהמשך.
שינוי העיצובים
כדי לשנות את העיצוב הכללי בחר בלשונית Template > Edit HTML
1. הורד, בחר [ Ctrl A ] והעתק [ Ctrl C ] את תוכן הקובץ lsurvivortemplate.doc
2. עבור לבלוג שפתחת, הצב את העכבר על הקוד הנמצא בתוך המסגרת, בחר את הקוד הקיים [ Ctrl A ] והדבק [ Ctrl V ] במקומו את הקוד החדש.
4. השג מפתח API Google Maps API
5. אתר את מפתח ה API הישן והחלף אותו במפתח שהשגת.
6. קבע את הקואורדינטות שימרכזו את המפה המבוקשת.
7. קבע את מרחק הצפייה [ מדינה, עיר, רחוב ] בעזרת המספרים שבין 5-15.

8. שמור בעזרת הלחצן SAVE TEMPLATE
9. אשר את השינויים באמצעות CONFIRM & SAVE
הוספת פריטים בתפריט הצד
 הוספת הפריטים בתפריט הצד מתבצעת מדף Add and Arrange Page Elements הנמצא מאחורי הלשונית Page Elements בעזרת הלחצן Add a Page Element
הוספת הפריטים בתפריט הצד מתבצעת מדף Add and Arrange Page Elements הנמצא מאחורי הלשונית Page Elements בעזרת הלחצן Add a Page Element- הוספת מפה דינמית.
1. בתפריט הצד הקלק על הקישור Edit באלמנט הראשון.
2. בשדה הכותרת הקלד מילים המתארות את הנראה במפה. למשל: לסקו Lesko
3. בחר [ Ctrl A ], העתק [ Ctrl C ], והדבק [ Ctrl V ] את תוכן הקובץ addlodzmap.txt לתוך השדה השני.
4. שמור בעזרת הלחצן SAVE
1. בתפריט הצד הקלק על הקישור Edit באלמנט הראשון.
2. בשדה הכותרת הקלד מילים המתארות את הנראה במפה. למשל: לסקו Lesko
3. בחר [ Ctrl A ], העתק [ Ctrl C ], והדבק [ Ctrl V ] את תוכן הקובץ addlodzmap.txt לתוך השדה השני.
4. שמור בעזרת הלחצן SAVE
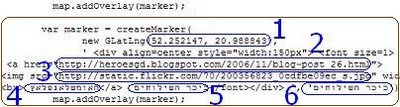
 כדי לשנות או להוסיף בלון מידע למפה, אתר בקוד ה HTML הנמצא מאחורי הלשונית Edit HTML את אחד משני הקודים המטפלים בבלונים. הקוד ייראה כמו זה המסומן במסגרת אדומה ברישום שלפניך [ מתחיל ב: var marker ונגמר ב: ;(marker) ].
כדי לשנות או להוסיף בלון מידע למפה, אתר בקוד ה HTML הנמצא מאחורי הלשונית Edit HTML את אחד משני הקודים המטפלים בבלונים. הקוד ייראה כמו זה המסומן במסגרת אדומה ברישום שלפניך [ מתחיל ב: var marker ונגמר ב: ;(marker) ]. 
1. הקלד את הקואורדינטות החדשות.
2. הקלד את כתובת האתר שם נמצא המידע אודות הנקודה.
3. הקלד את כתובת התמונה הקטנה [75/75] שתופיע בעת לחיצה על הבלון.
4. הקלד את שם המקום.
5. הוסף תאור קצר [ 3-4 מילים] אודות המקום.
6. כתוב את שם המקום, שם שיופיע ככיתובית צהובה בעת מעבר עכבר מעל הבלון.
כדי להוסיף בלון חדש: העתק את הקוד שיצרת. הדבק אותו מתחת לקוד הנוכחי וחזור על פעולות 1-6

